
아프리카청춘이다
: 슬라이드 레이아웃에서 가장 중요한 건 뭘까요?
비범한 츈
: 청중이 프레젠테이션을 보았을 때 특별히 튀어 보이지 않도록 디자인하는 것이 가장 중요해요!
그러려면 디자인 요소들을 서로 균형감 있게 배치하여 안정감을 주는 게 중요할 것 같아요!
아프리카청춘이다
: 안정감을 주는 레이아웃이라… 말은 쉽지만 쉬워 보이지 않는데요?
비범한 츈
: 레이아웃에 대한 고민은 프레젠테이션 디자인에만 적용되는 게 아니에요. 영화를 촬영하거나 사진을 찍을 때도 필요한 고민이지요. 다양한 분야에서 사용 중인 검증되고 안정감을 느낄 수 있는 레이아웃 법칙들을 참고하면 도움이 많이 될 거예요!
주변에서 흔히 볼 수 있는 안정적인 레이아웃
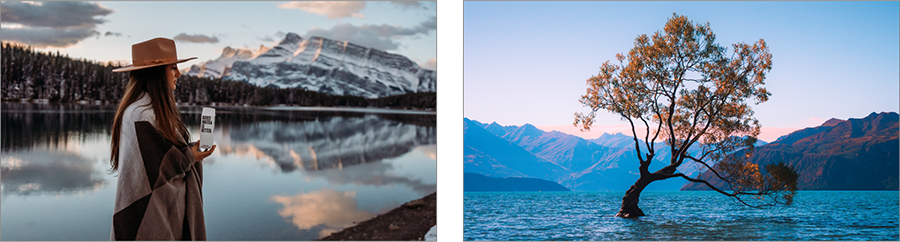
잠시 아래 사진 이미지를 감상해 보세요! 사진을 보고 있으니 마음이 편안해지지 않나요? 사람의 눈은 매우 예민하기 때문에 평온한 이미지를 보면 심리적 안정감을 얻습니다. 그렇다면 이런 안정감은 어떻게 표현하는 것일까요? 우리가 무심코 본 사진에서 안정감을 느낀 이유는 신박한 레이아웃 법칙이 지켜지고 있기 때문입니다.

사람이 느끼는 심리적 안정감은 우리가 자주 접하는 책이나 잡지 같은 편집 디자인에도 동일하게 적용됩니다. 신문이나 잡지를 볼 때, 텍스트를 읽을 때 아무런 거부감 없이 오롯이 내용에 집중하게 하는 안정감이 느껴졌다면 그것은 지면 안에서 디자인의 균형이 잘 지켜지고 있기 때문입니다.

프레젠테이션 디자인도 마찬가지입니다. 청중이 프레젠테이션 화면을 보면서 오롯이 내용에 집중하고 시각적인 안정감을 느낄 수 있으려면 배치되는 디자인 요소와 정보들의 ‘균형’과 ‘안정감’이 매우 중요합니다.
레이아웃에 따라 느껴지는 슬라이드의 균형감이 다르다
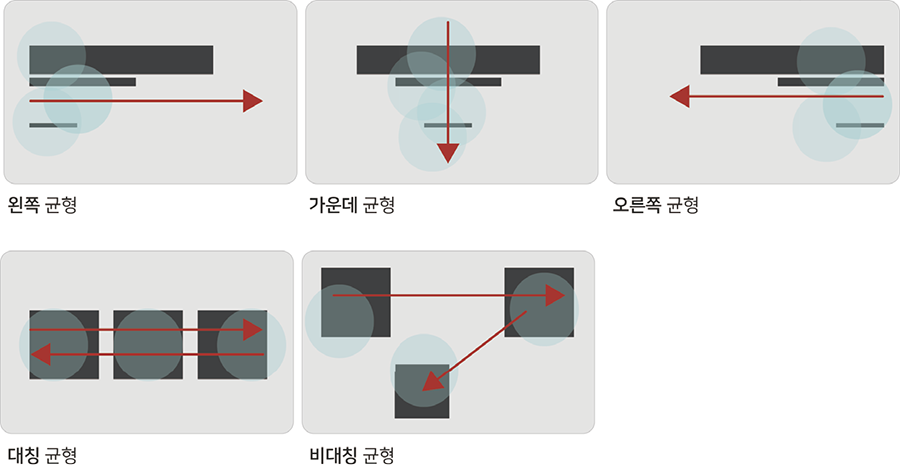
각각의 슬라이드에서 디자인 요소들의 레이아웃이 균형감을 잘 갖추고 있다면 청중은 심리적으로 안정감을 느끼게 된다고 이야기했습니다. 그렇다면 그 균형감은 어떻게 해야 갖출 수 있을까요? 프레젠테이션 디자인에서 고려할 수 있는 균형에는 왼쪽 균형, 가운데 균형, 오른쪽 균형, 대칭 균형, 비대칭 균형 등이 있습니다. 프레젠테이션 디자인에서 많이 사용하는 균형 위주로 디자인이 어떻게 달라지는지 예시를 살펴보겠습니다.

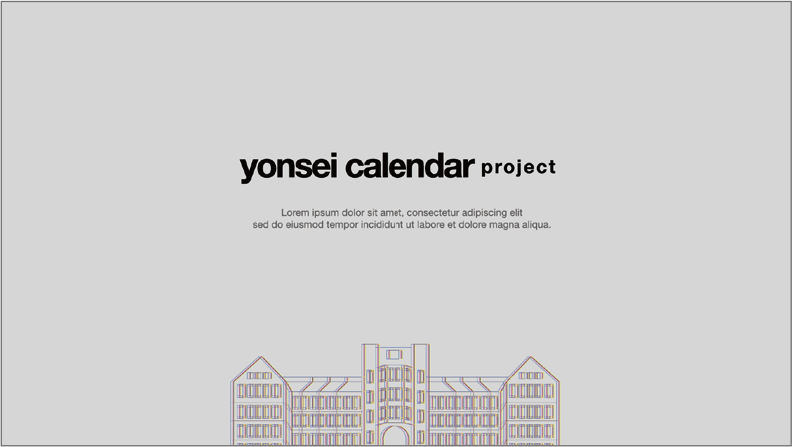
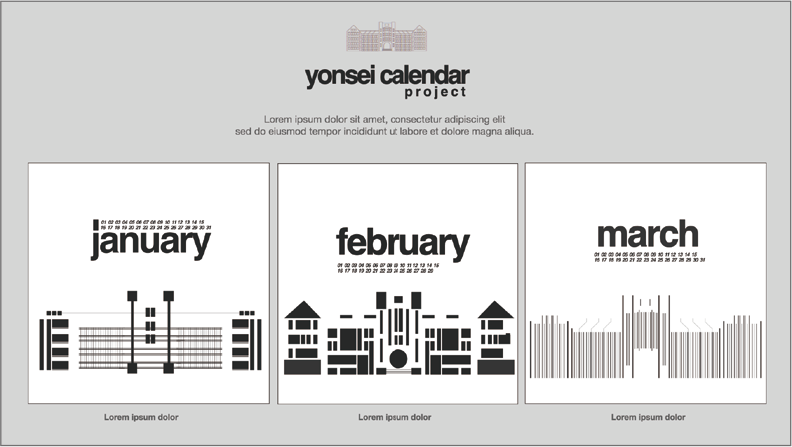
왼쪽 균형 레이아웃
우리가 일반적으로 떠올리는 가장 기본적인 레이아웃이 왼쪽 균형입니다. 일상생활에서 책이나 신문을 볼 때 좌측에서 우측으로 읽는 것이 습관화되어 익숙하기 때문에 왼쪽 균형 레이아웃은 어색하지 않고 편안한 안정감을 제공합니다. 그러나 너무 일반화된 흔한 레이아웃이라 단조로운 느낌을 줄 수 있습니다.

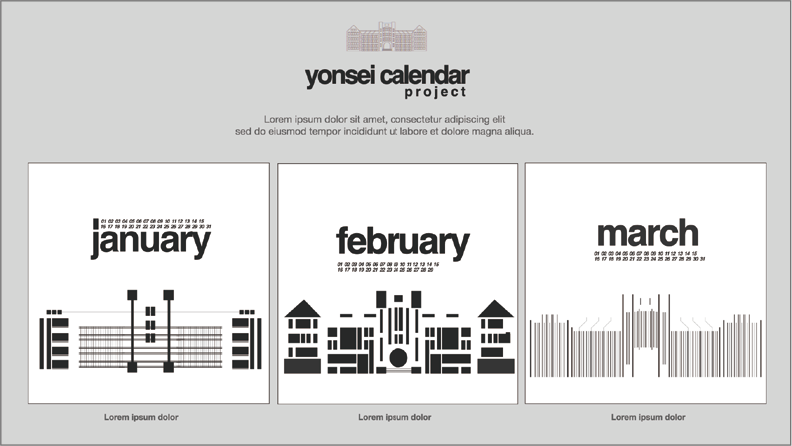
가운데 균형 레이아웃
모든 디자인 요소를 슬라이드 가운데에 배치하는 레이아웃입니다. 좌우 여백이 동일하므로 균형감뿐 아니라 안정감이 가장 좋은 레이아웃입니다. 이러한 가운데 균형 레이아웃은 배치할 디자인 요소들이 적을 때 효과적입니다.

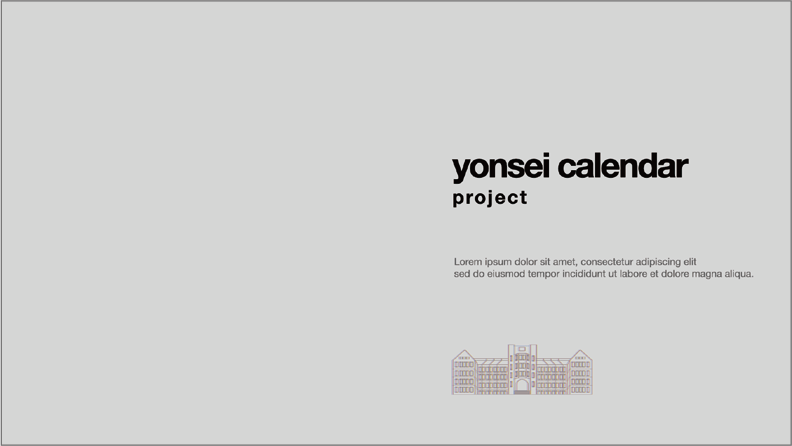
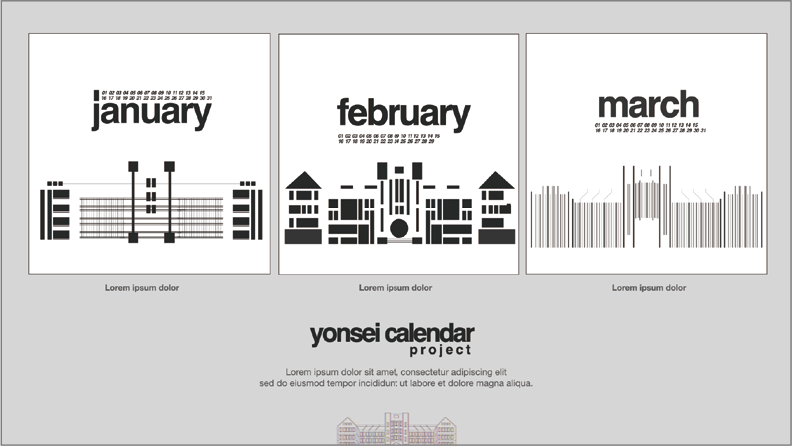
오른쪽 균형 레이아웃
오른쪽 균형 레이아웃은 시선의 방향이 자연스럽지는 않기 때문에 일반적으로 사용하는 레이아웃은 아닙니다. 하지만 디자인 요소가 적은 제목 슬라이드나 인덱스 슬라이드에서 사용하면 효과적인 균형을 유지할 수 있습니다.

대칭 & 비대칭 균형 레이아웃
대칭 균형 레이아웃은 왼쪽이나 중앙에 몰리지 않고, 좌우 또는 상하로 디자인 요소를 균등하게 배치하는 레이아웃입니다. 즉, 중심을 기준으로 반으로 접으면 정확히 맞아떨어집니다. 상대적으로 비슷한 크기의 요소들을 배치할 때 효과적이며, 가장 균형감 있는 레이아웃입니다.
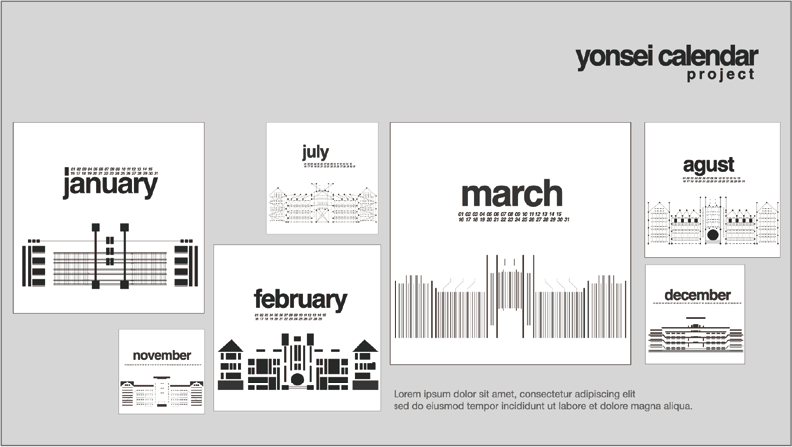
반면, 비대칭 균형 레이아웃은 다른 레이아웃에 비해 디자인 요소의 배치가 자유롭습니다. 파격적인 배치로 자칫 산만하게 보일 수 있지만, 그만큼 개성이 강한 디자인이 될 수도 있습니다. 전체 슬라이드 중에서 특별히 강조하고 싶은 것이 있다면 변칙적으로 비대칭 균형 레이아웃을 사용해 보는 것도 좋습니다.
삼각형 & 역삼각형 구도 삼각형 구도는 무게중심이 아래쪽에 있어 안정감을 느낄 수 있고, 역삼각형 구도는 무게중심이 위쪽에 있어 긴장감이 느껴집니다.




'컴퓨터·IT > <프레젠테이션 디자인, 이렇게 하면 되나요?>' 카테고리의 다른 글
| 05. 슬라이드에서 여백이 중요한 이유? (1) | 2022.08.08 |
|---|---|
| 04. 삼등분 법칙을 활용하자! (1) | 2022.08.07 |
| 02. 프레젠테이션 환경에 따라 슬라이드 비율을 변경해야 할 때? (2) | 2022.08.04 |
| 01. 프레젠테이션 디자인의 비율? (1) | 2022.08.03 |
| 00. <프레젠테이션 디자인, 이렇게 하면 되나요?> 연재 예고 (2) | 2022.08.02 |




댓글