
앞으로 그래픽 프로그램을 사용하면서 많이 접하게 될 개념인 비트맵(bitmap)과 벡터(vector)에 대해서 알아보려고 합니다. 비트맵과 벡터의 차이점을 알아두면 이미지의 종류에 따라 프로그램을 골라 써야 하는지 알 수 있습니다. 또한, 인쇄물의 선명도에 영향을 끼치는 해상도에 대해서도 알아보겠습니다.
비트맵 모드
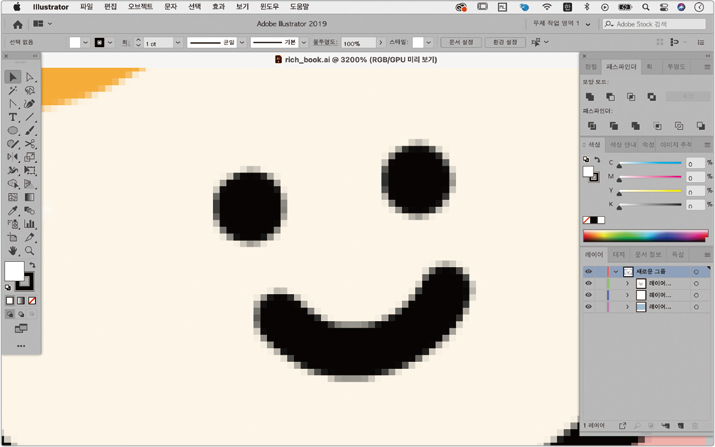
이미지 파일을 확대해 보면 화질이 계단처럼 깨지는 것을 본 적이 있나요? 이런 이미지를 자세히 들여다 보면 작은 사각형들이 모여서 하나의 이미지를 만드는 것을 알 수 있습니다. 이 작은 사각형들을 픽셀(pixel)이라고 합니다. 이 픽셀들이 모여 만든 이미지가 바로 비트맵 이미지입니다. 비트맵 이미지는 색상 값을 가진 픽셀들을 이용하여 이미지를 나타냅니다.


픽셀의 수가 많아질수록 화질이 좋아지고, 파일의 용량도 커지게 됩니다. 주의할 점은 이미지 크기를 늘리거나 줄이면 이미지가 깨진다는 것입니다. 우리가 사용하는 드로잉 앱인 프로크리에이트도 비트맵 기반이기에 그림을 그린 후 크기 조절을 하면 이미지가 깨지는 것을 볼 수 있습니다.
그렇기 때문에 프로크리에이트에서 그린 그림을 굿즈로 만들 때에는 조금 더 선명한 이미지를 위하여 일러스트레이터에서 깨지지 않는 벡터 이미지로 바꾸어주는 과정을 거친 후 크기를 조절하게 됩니다.
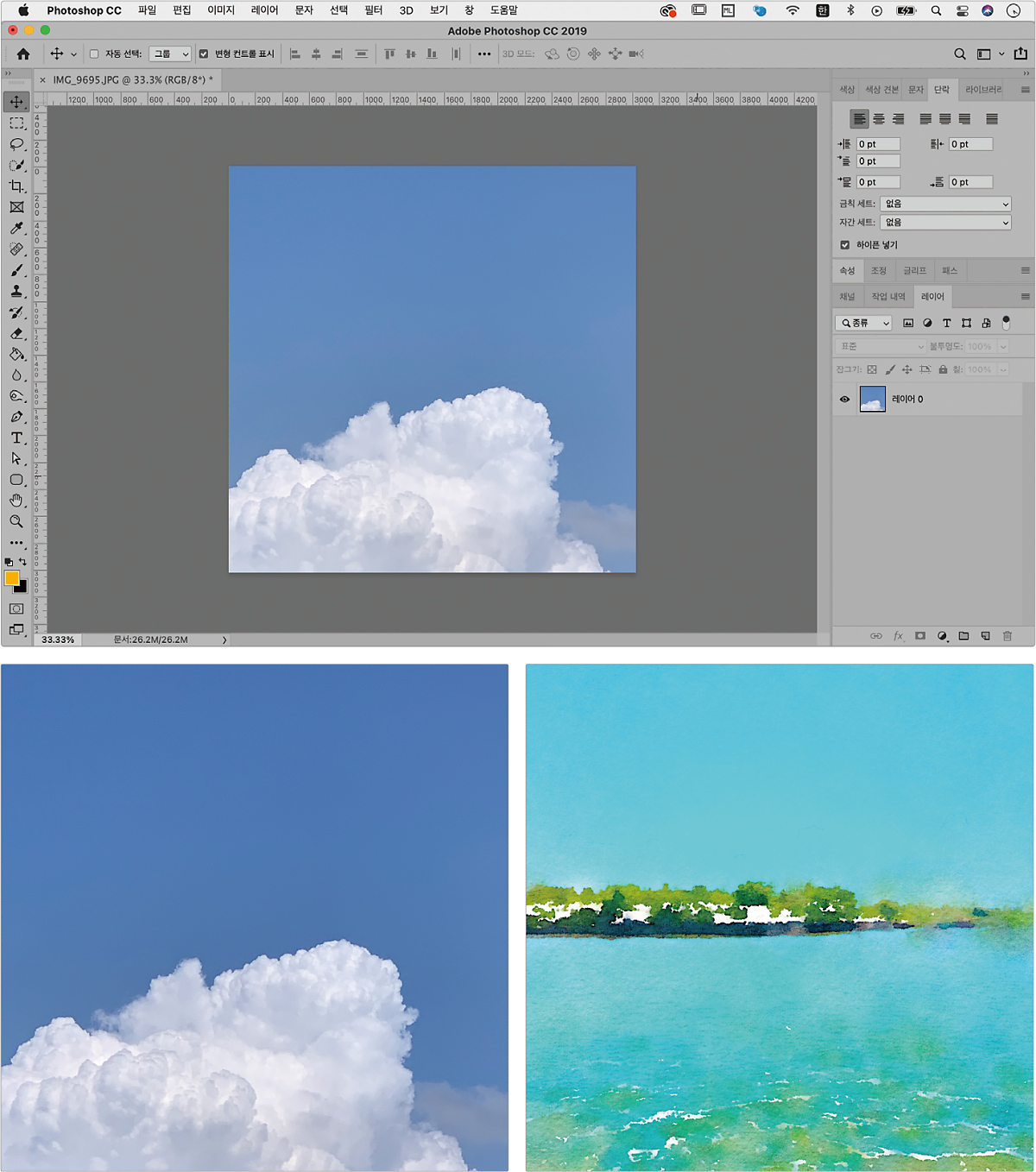
그럼 비트맵 이미지는 왜 사용하는 걸까요? 바로 사실적인 표현과 풍부한 색감 표현이 가능하기 때문입니다. 그래서 주로 사진을 보정하거나 합성하는 데 활용되며 수채화, 오일파스텔 등으로 그린 그림의 색상 및 질감의 표현도 자연스럽습니다. 비트맵 이미지를 사용하는 대표적인 프로그램으로 어도비 포토샵이 있습니다.

벡터 모드
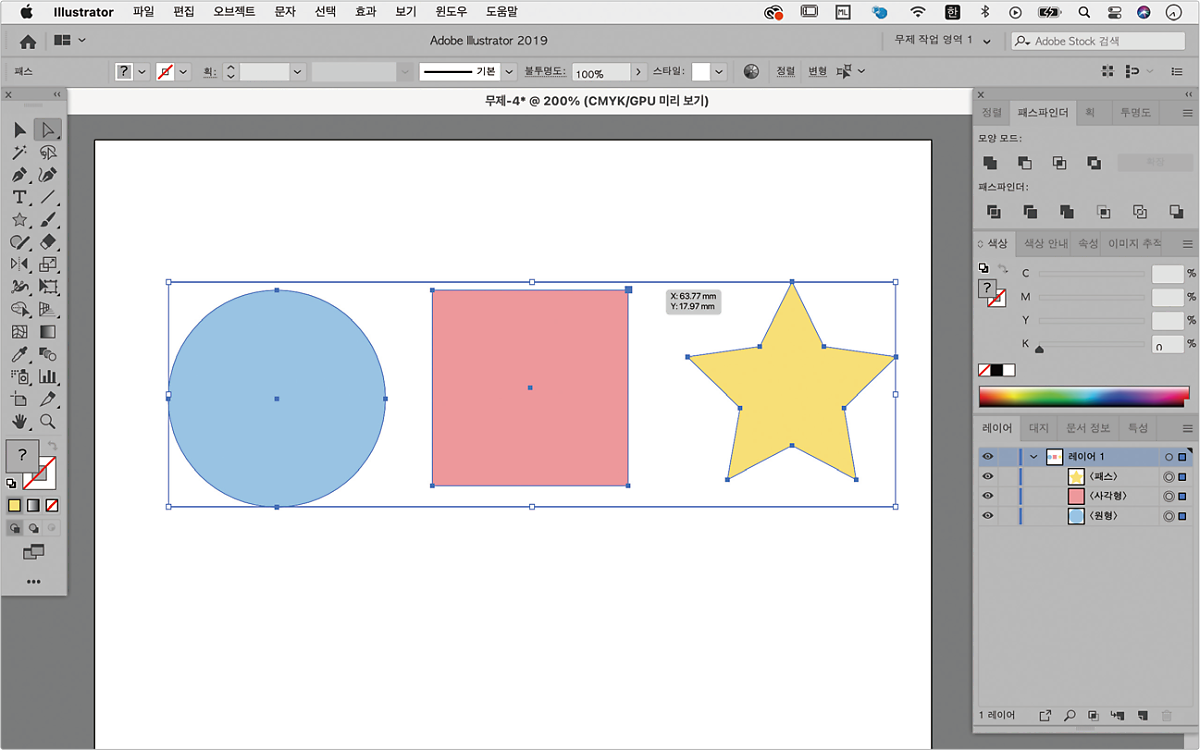
벡터 이미지는 수학적으로 이루어진 값을 이용하여 점, 선, 도형 등을 이미지로 나타내는 것입니다.

함수 값을 이용하는 것이기 때문에 확대하거나 축소해도 처음과 같은 선명도를 유지합니다. 벡터 모드를 사용하는 대표적인 프로그램으로 일러스트레이터가 있습니다. 프로크리에이트에서 그린 그림은 비트맵 파일이므로, 인쇄 목적으로 제작할 경우 일러스트레이터에서 벡터화하는 과정을 거칩니다. 그럼 더 깔끔하고, 선명한 제품을 받아볼 수 있으며, 크기를 조절하기도 편리합니다. 다만 정해진 함수값을 이용하기에 비트맵 이미지만큼 자연스러운 색상 표현이 어렵습니다. 직접 그린 손그림이나 사진 등을 굿즈로 제작할 때 벡터화 과정을 따로 거치면 색상 표현이 자연스럽지 않아 벡터로 변환하지 않는 게 좋습니다. 이런 경우 픽셀 하나하나 값을 설정할 수 없으므로, 사진의 원본 혹은 밝기와 색상 등만 원하는 대로 조절하여 인쇄하기를 추천드립니다.
해상도
해상도는 일정한 면적에서 몇 개의 픽셀로 채워서 이미지를 표현했는지를 말합니다. 미술 시간에 배웠던 점묘화를 생각해 보면 이해하기 쉬울 것입니다. 같은 크기의 종이라면 점을 더 많이 찍을수록 더 그림이 선명해지겠죠? 해상도가 높을수록 선명한 이미지를 나타낼 수 있습니다.
해상도를 나타내는 단위로는 DPI(Dots Per Inch), PPI(Pixels Per Inch)가 있습니다. DPI는 인쇄용, PPI는 모니터용 단위입니다. 사용되는 곳만 다를 뿐, 같은 의미이기 때문에 굳이 구분하여 기억하지 않아도 됩니다. 우리가 모니터 속에서 보는 이미지들은 72dpi로만 작업해도 충분하지만, 인쇄 시에는 꼭 300dpi 이상으로 설정하여 제작해야 합니다. 해상도는 보통 프로그램을 열어 새 파일을 만들 때 설정할 수 있으므로, 처음부터 반드시 정확하게 체크한 후에 진행하세요.



'컴퓨터·IT > <세상에 하나뿐인 디자인 굿즈 만들기 with 프로크리에이트 & 일러스>' 카테고리의 다른 글
| 07. 떡메모지 직접 제작하는 방법? (마지막 회) (1) | 2022.09.01 |
|---|---|
| 06. 굿즈 제작, 어떤 종이와 코팅방식 사용하여 인쇄해야 할까? (1) | 2022.08.30 |
| 04. 굿즈는 반드시 CMYK 모드로 작업하자! (feat. 색상 설정하는 방법) (2) | 2022.08.26 |
| 03. 굿즈는 어떻게 만들어질까? 굿즈 제작 과정 7단계 (2) | 2022.08.25 |
| 02. 굿즈 제작법을 배우고 직접 만들 수 있는 제품은 무엇일까? (4) | 2022.08.24 |




댓글