
영상 스트리밍 앱 UX 분석
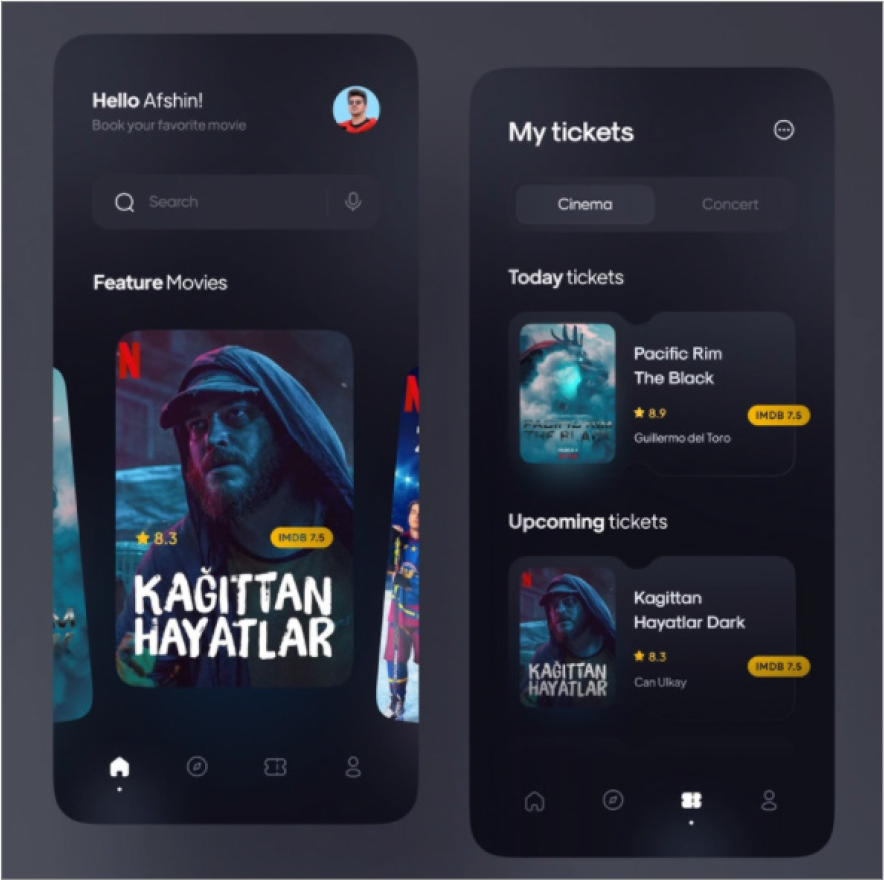
영화 엔터테인먼트 콘텐츠 UI는 보통 어두운 톤이며 이미지가 전체를 차지하는 인터페이스를 갖고 있습니다. 이는 의도적으로 배경을 어둡게 후퇴시켜 화면을 부각하는 전략입니다. 또한 확대된 이미지나 템플릿 요소가 나열된 형태를 지닙니다.
대표적인 OTT(over the top) 영화 스트리밍 서비스인 넷플릭스는 영상과 이미지가 강조된 UI의 좋은 사례입니다. 화면에서 영화 이미지 포스트를 구성하여 선택 시 영화 또는 드라마 콘텐츠를 자세히 볼 수 있게 하고, 보통 영화는 가로 모드를 많이 사용하므로 자동으로 화면 전환을 유도하는 어포던스를 만들어줍니다.

UI 디자인 실습
이미지 소스와 텍스트는 [movie_source.xd]와 [movie_text.txt] 파일을 이용하고, 완성 파일은 [movie_app.xd]를 확인해보세요.

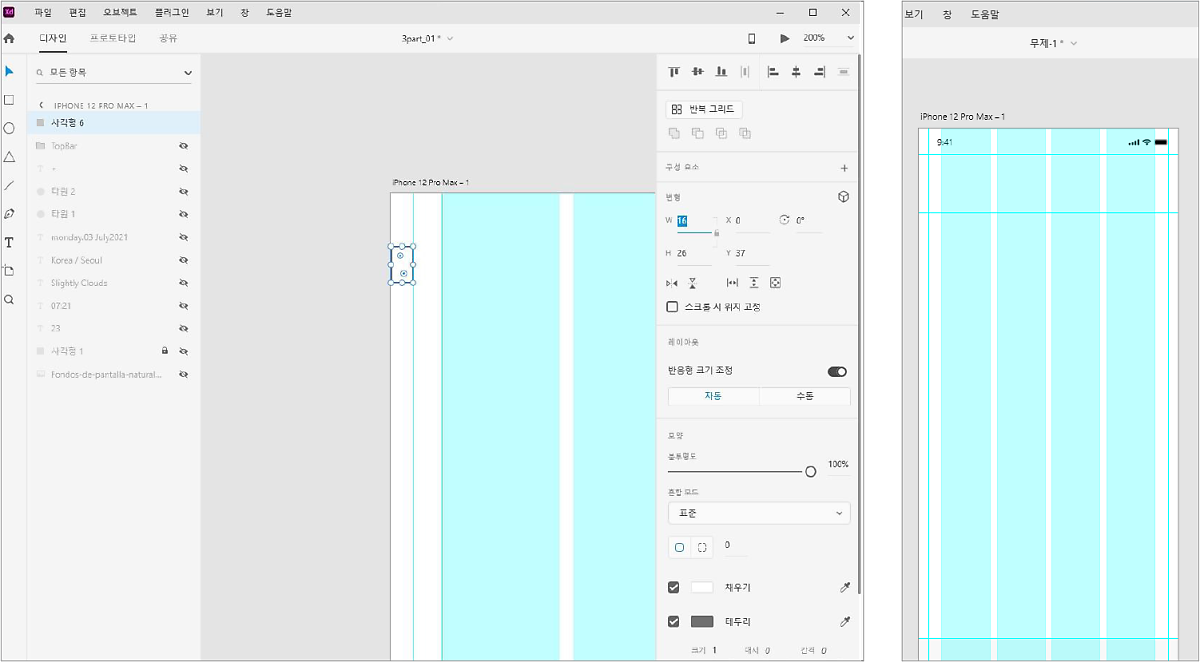
01. [iPhone 13, 12 Pro Max] 화면을 불러옵니다. 좌우에 각각 16px과 20px 간격으로 가이드라인을 그립니다. 오른쪽 패널 [그리드]에 체크하고 [레이아웃]을 선택합니다. [열: 4, 간격 폭: 10, 열 폭: 81, 연결된 왼쪽/오른쪽 여백: 37]로 지정합니다. 예제 파일에서 상단 요소를 가져와 배치하세요.

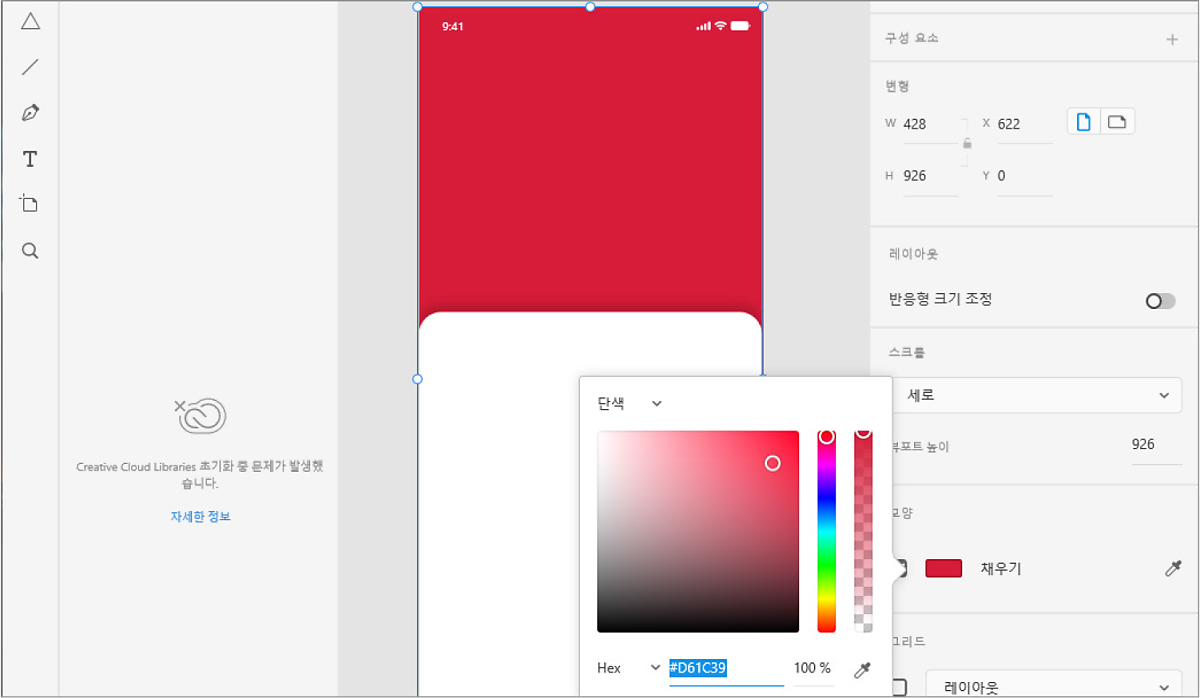
02. 배경 전체에 사각형을 그리고 [#D61C39]로 채웁니다.

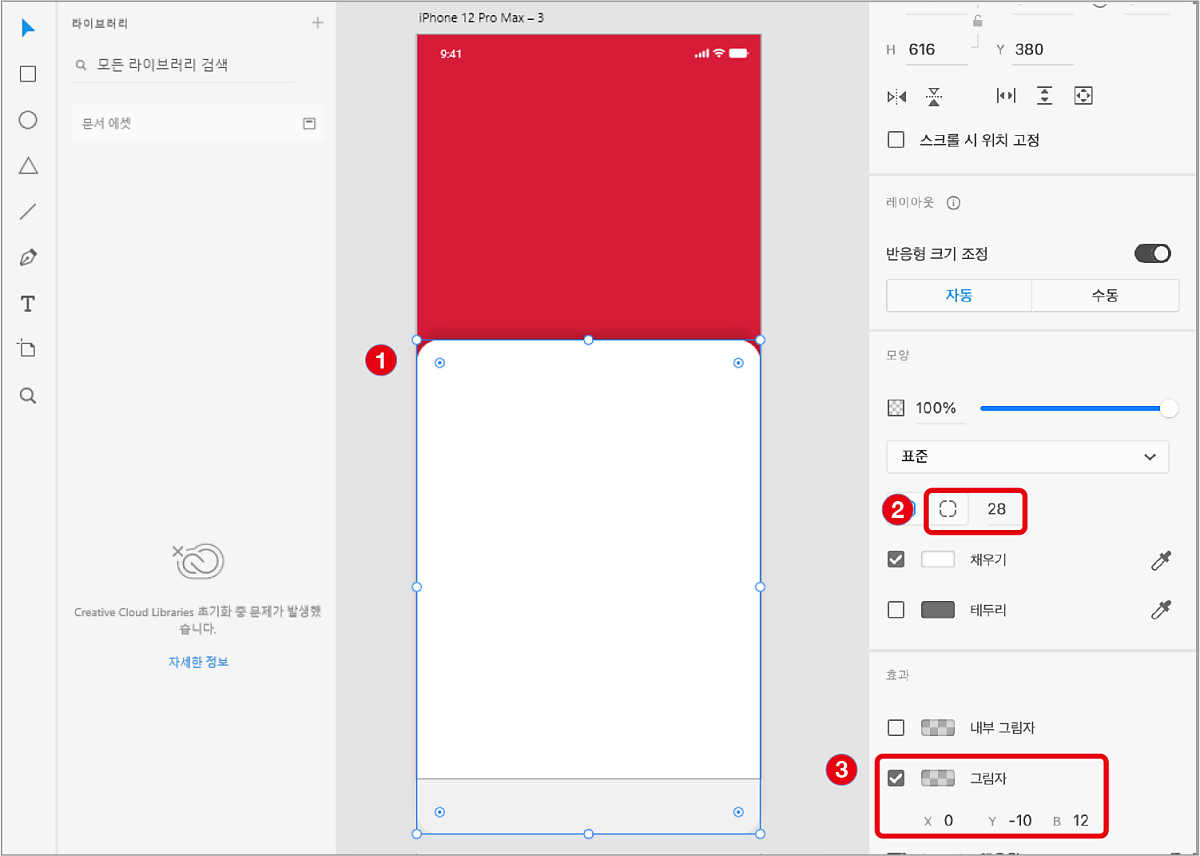
03. 그 위에 흰 사각형을 그리고 모서리 값 [28]을 지정한 뒤 화면 하단에 배치합니다. 아래 배경 그림자를 만들어줍니다.

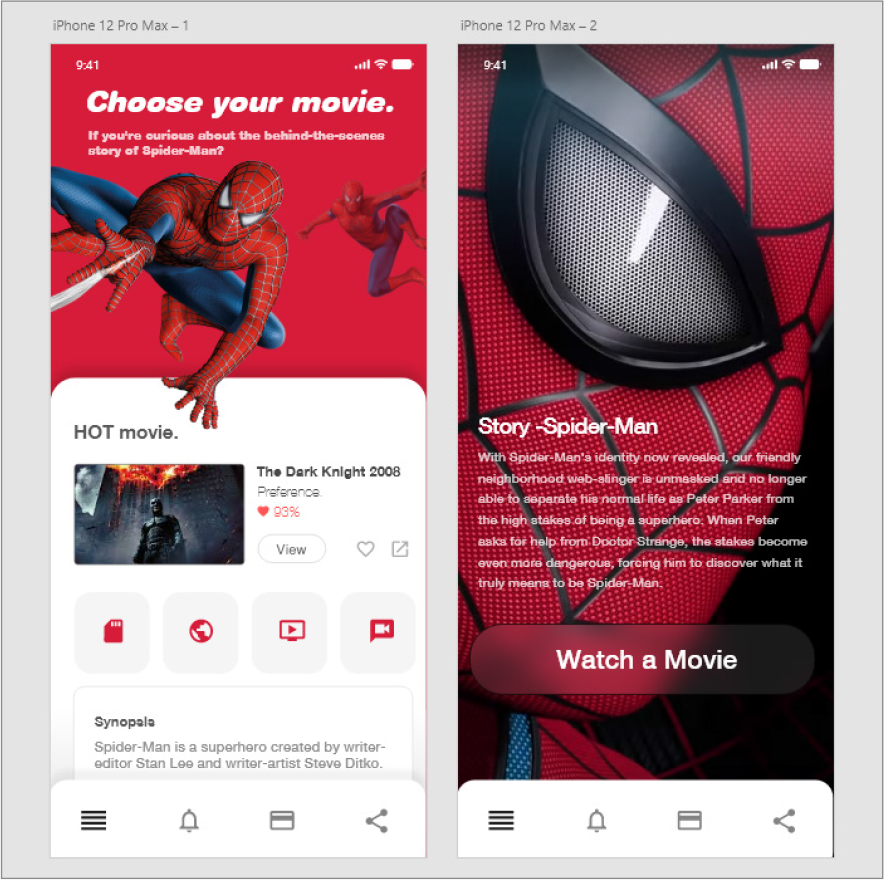
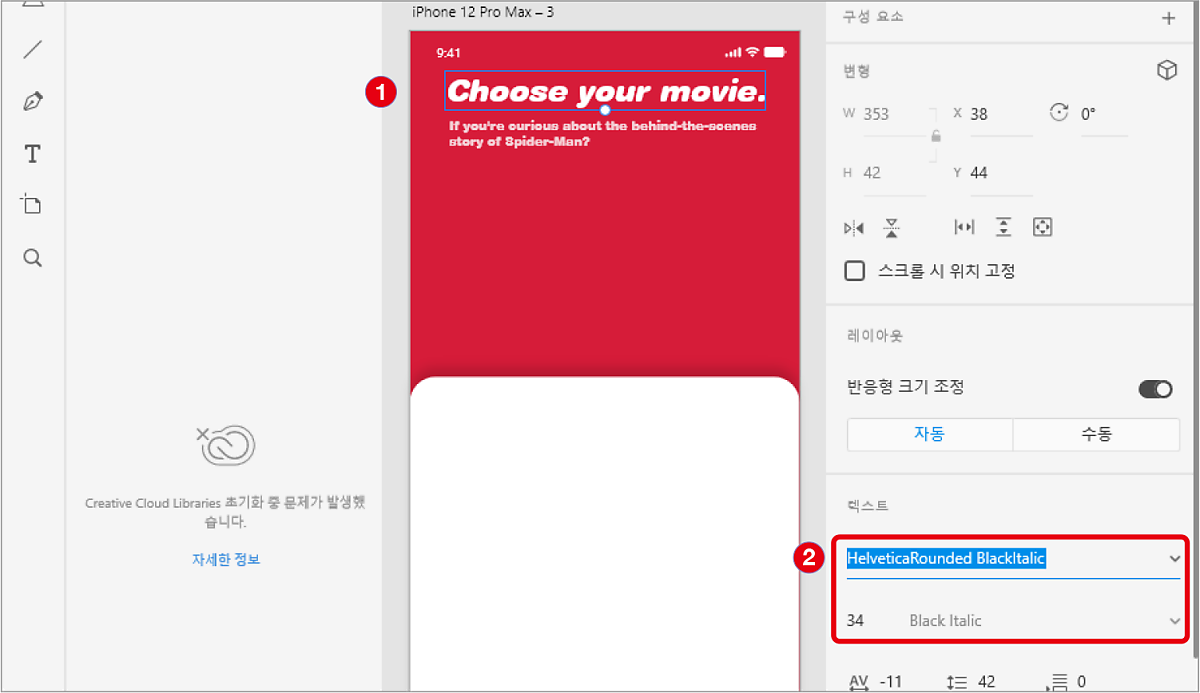
04. 메인/서브 카피를 작성합니다. 서체는 [Helvetica Rounded Black ltalic]을 사용했으나 동일한 서체를 사용하지 않아도 무방합니다.

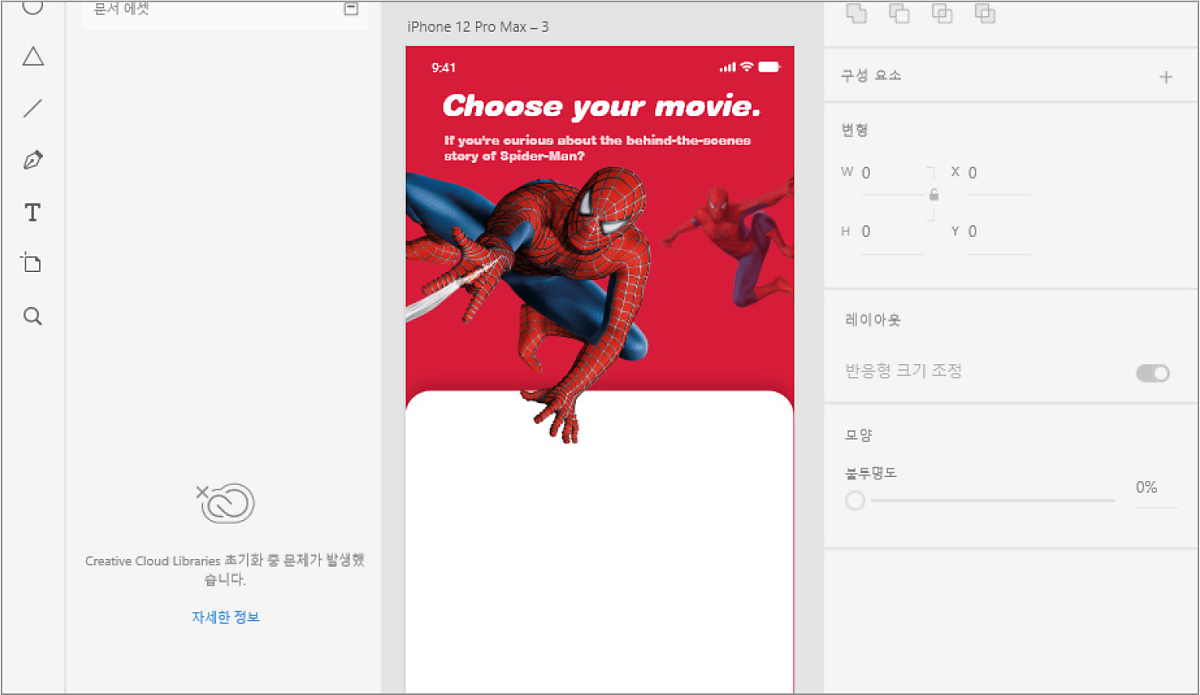
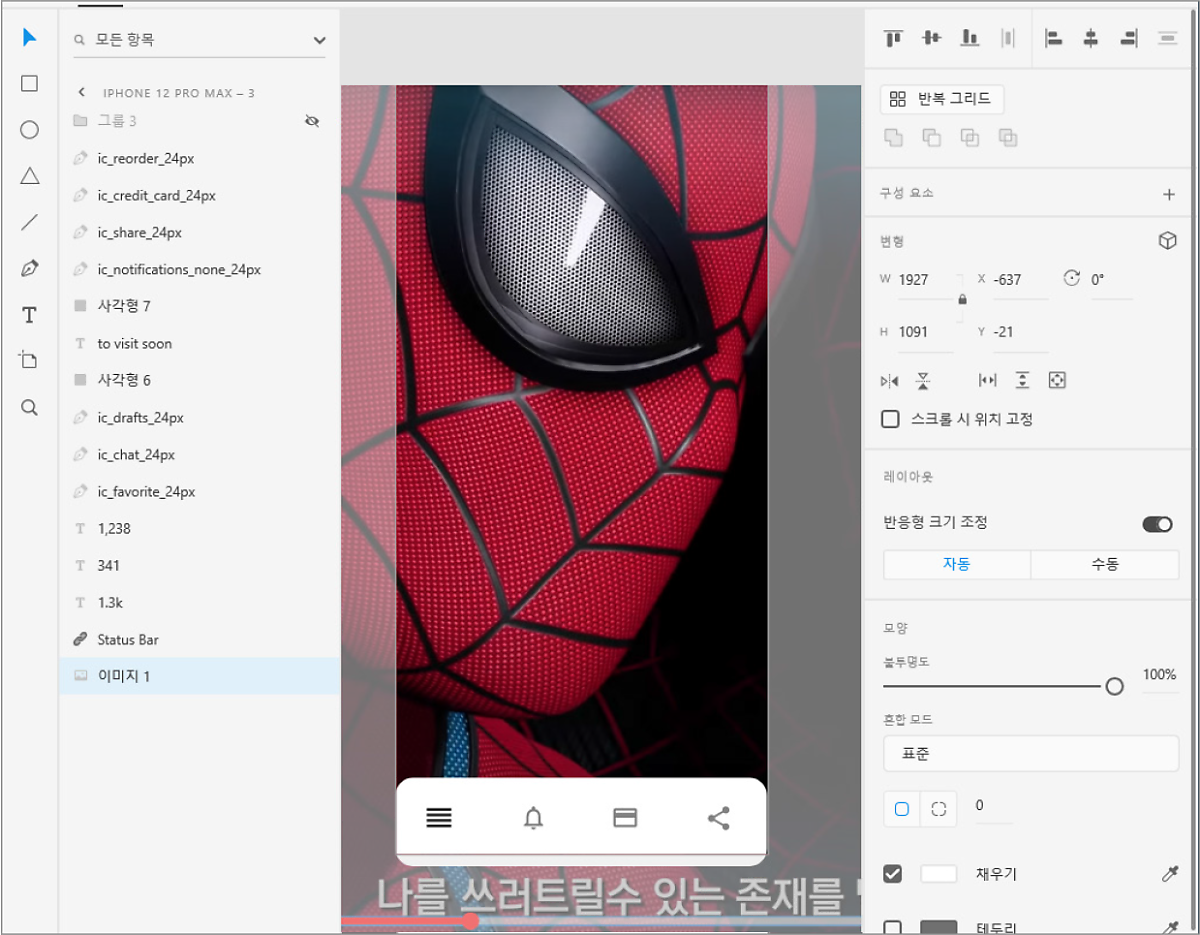
05. 영화 속 주인공 이미지를 PNG 파일로 적절하게 배치합니다. 앞부분은 크고 선명하게 뒷배경은 작게 흐릿하게 주면 두 이미지 사이에 공간감이 나타납니다. 흰 배경을 손으로 제어한 것처럼 겹쳐지게 레이아웃을 만들면 콘텐츠 연관성과 주목도를 높여줍니다.

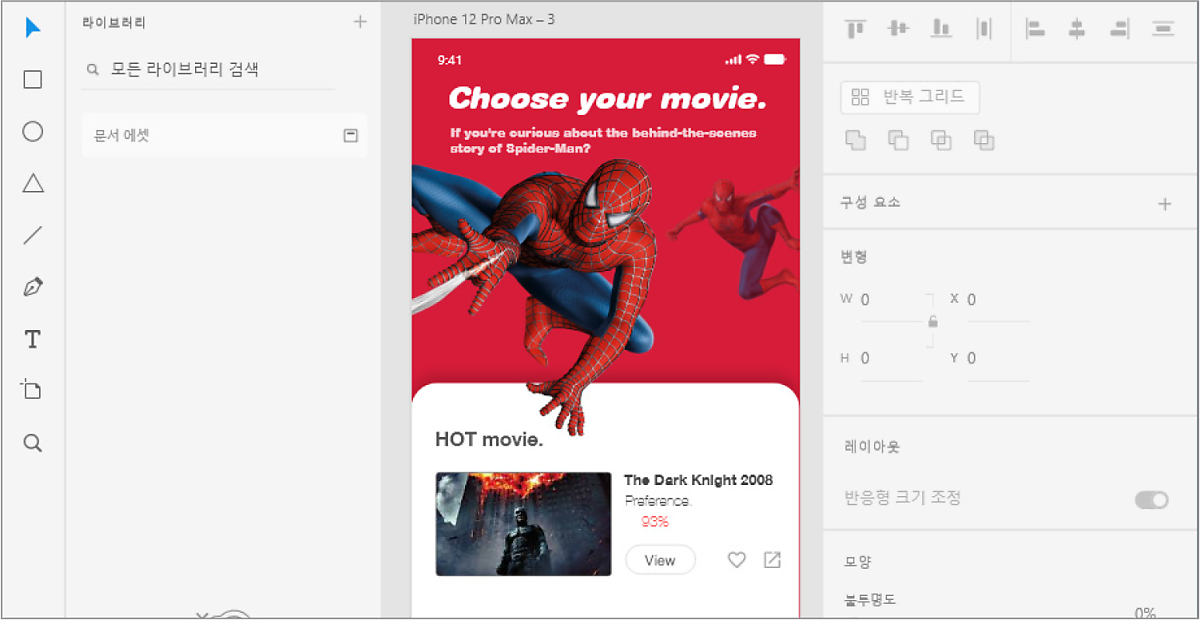
06. 흰 상자 안에 영화 정보를 만들어줍니다. 화면 이미지와 텍스트 버튼, 아이콘 블릿 조합으로 넣어줍니다.

07. 카테고리 메뉴 버튼은 동일한 패턴으로 이루어지므로 반복 그리드를 이용하여 만듭니다. 각각의 아이콘만 바꾸면 됩니다.

08. 화면 하단에 시놉시스 섹션을 만들어서 글을 넣어줍니다.

09. 하단에 전체 메뉴 바를 넣고 아이콘을 같은 크기로 정렬합니다. 활성화된 아이콘만 100% 검은색으로 채우고 나머지 비활성화된 아이콘은 [55%] 불투명도를 넣어줍니다.

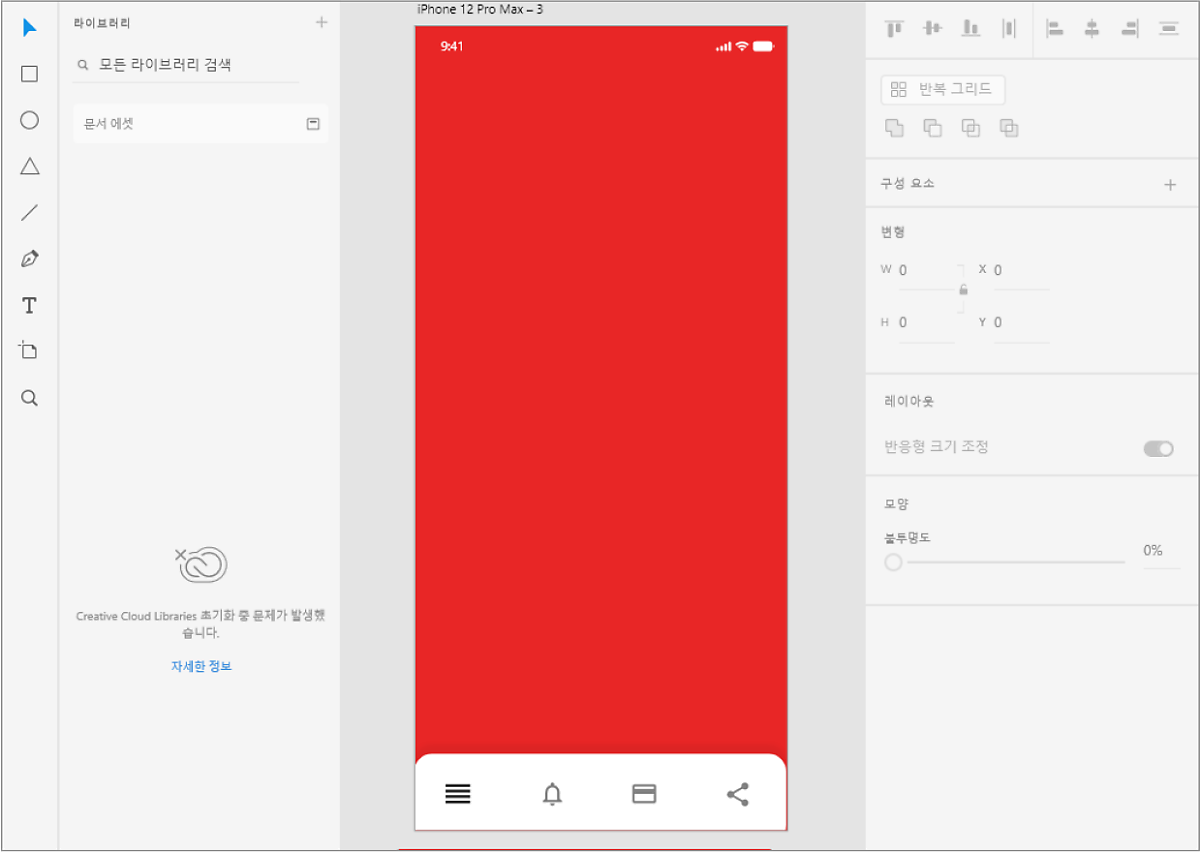
10. 2페이지도 동일한 크기로 복사해서 만들어줍니다. 아래 메뉴 바는 그대로 사용합니다. 배경색은 [#E82626]로 채워줍니다.

11. 배경 이미지를 업로드하거나 드래그하여 바탕화면에 적절하게 레이아웃에 맞게 배치합니다.

'컴퓨터·IT > <기초 탄탄 UXUI 디자인을 위한 Adobe XD>' 카테고리의 다른 글
| 05. 『삶을 바꾸는 책 읽기』 -정혜윤- (마지막 회) (1) | 2022.05.31 |
|---|---|
| 04. 반응형 웹/앱 UI 디자인 따라하기 (1) | 2022.05.31 |
| 03. SNS 앱 UI 디자인 따라하기 (1) | 2022.05.30 |
| 02. 디자인에 움직이는 애니메이션 적용하기 (1) | 2022.05.29 |
| 01. HTML+CSS를 고려한 UX/UI 디자인 (1) | 2022.05.27 |




댓글