
디자인에 움직이는 애니메이션 적용하기
디자인 작업이 완료되면 Adobe XD에서 강력한 기능인 프로토타입을 제작할 수 있습니다. 인터랙션을 지정한 모션 및 실제 제어할 수 있는 화면 전환 요소를 다룹니다. [프로토타입] 탭의 화면은 다음과 같습니다.

① 디바이스 미리보기: Adobe XD 모바일 미리보기 앱을 다운로드하고 이를 모바일 화면에서 공유할 수 있습니다.
② 데스크탑 미리보기: 프로토타입에서 만들었던 인터랙션 디자인을 재생할 수 있습니다.
③ 화면 인터페이스를 확대/축소할 수 있습니다.
④ 트리거: [탭], [드래그], [키 및 게임 패드], [음성] 등 프로토타입 인터랙션을 개시하는 요소를 선택합니다.
⑤ 유형: [전환], [자동 애니메이트], [오버레이], [다음으로 스크롤], [이전 아트보드], [오디오 재생], [음성 재생] 등 인터랙션에 발생하는 동작을 지원합니다.
⑥ 대상 : 애니메이션 후 이동하는 대상을 지정합니다.
⑦ 애니메이션: [디졸브](화면이 서서히 나타남), [왼쪽/오른쪽/위/아래로 슬라이드], [왼쪽/오른쪽/위/아래로 밀기] 등 아트보드 간 전환 애니메이션을 지원합니다. 슬라이드는 아래 부분이 있는 상태에서 위로 다음 화면이 오버랩되면서 화면이 전환되고, 밀기는 같은 위치에서 화면이 옮겨집니다.
⑧ 이징 효과: [서서히 끝내기/시작하기/시작-끝내기], [스냅], [와인드업], [바운스] 등 이징(easing) 효과를 적용합니다. 하나씩 직접 적용하면서 눈으로 직접 보면 쉽게 이해할 수 있습니다.
⑨ 재생 시간 : 애니메이션이 동작하는 재생 시간을 조절합니다. 숫자가 높으면 느리게 재생되고 작으면 빠르게 재생됩니다.
01. 새로운 문서를 생성합니다. [타원] 도구를 이용하여 입체 구를 만들어볼 것입니다. 완전히 둥근 원을 그린 다음에 [방사형 그레이디언트]를 적용해 같은 계열의 밝은 톤과 어두운 톤을 각각 지정합니다.

02. 이때 45° 각도로 빛이 비춘 화면이라면 밝은 톤을 11시 방향으로 움직여줍니다. 그레이디언트 각도는 원에 표시된 조절 바를 드래그해서 수정할 수 있습니다.

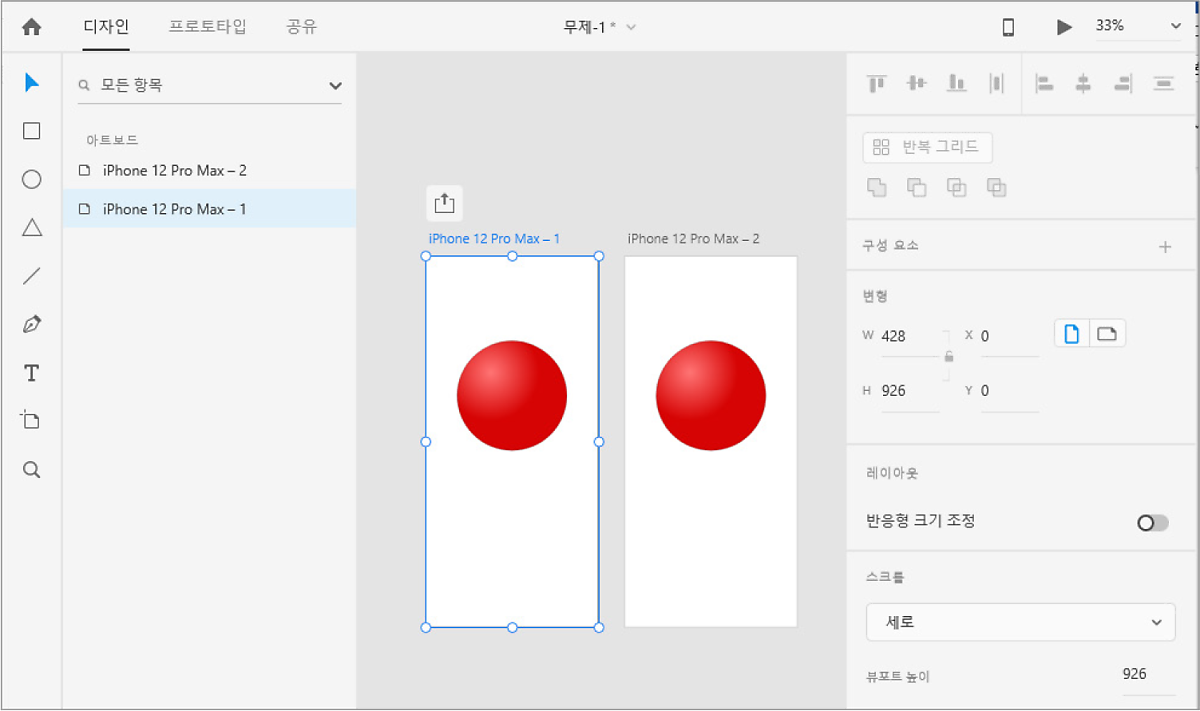
03. 아트보드 제목을 선택하고 [편집 - 복제]( Ctrl + D )를 선택해 아트보드를 복제합니다.

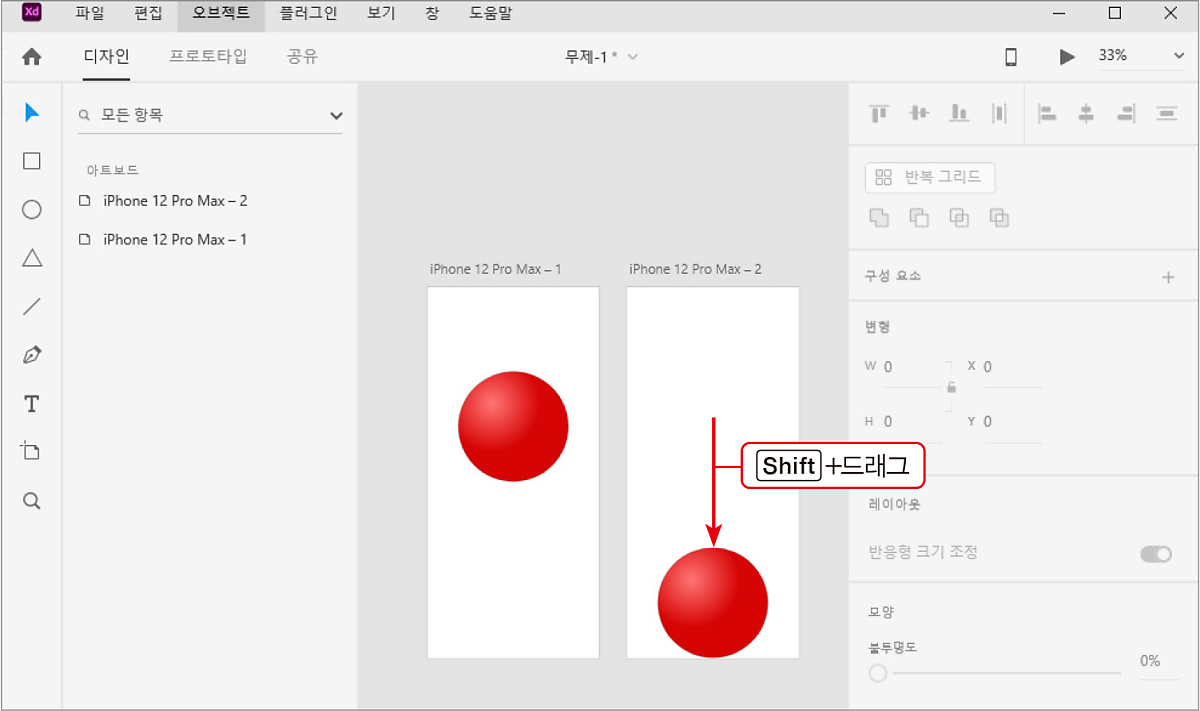
04. 두 번째 입체 구를 아래로 Shift +드래그해서 내려줍니다.

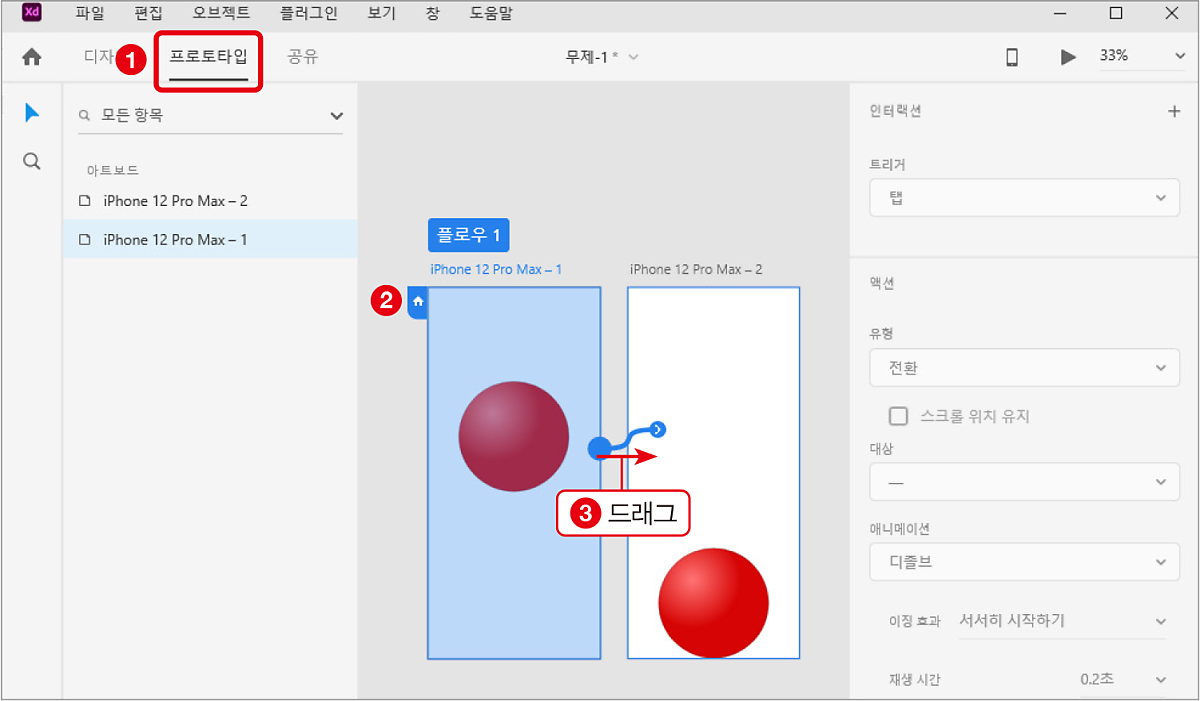
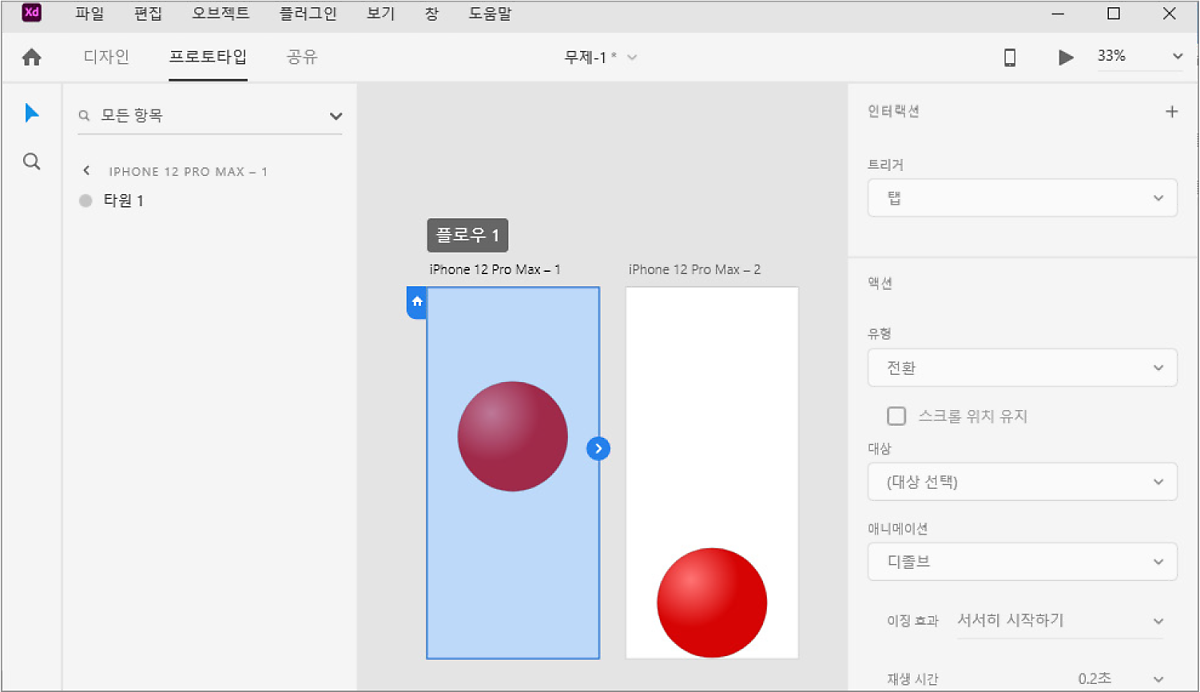
05. 상단에 있는 [프로토타입] 탭을 클릭합니다. 처음 만들었던 아트보드 제목을 선택하면 홈 아이콘이 표시되며, 홈 아이콘을 클릭해 파란색으로 표시되면 프로토타입의 시작점으로 지정됩니다. 첫 아트보드 오른쪽 중간 탭 아이콘을 두 번째 아트보드로 드래그해 연결합니다.

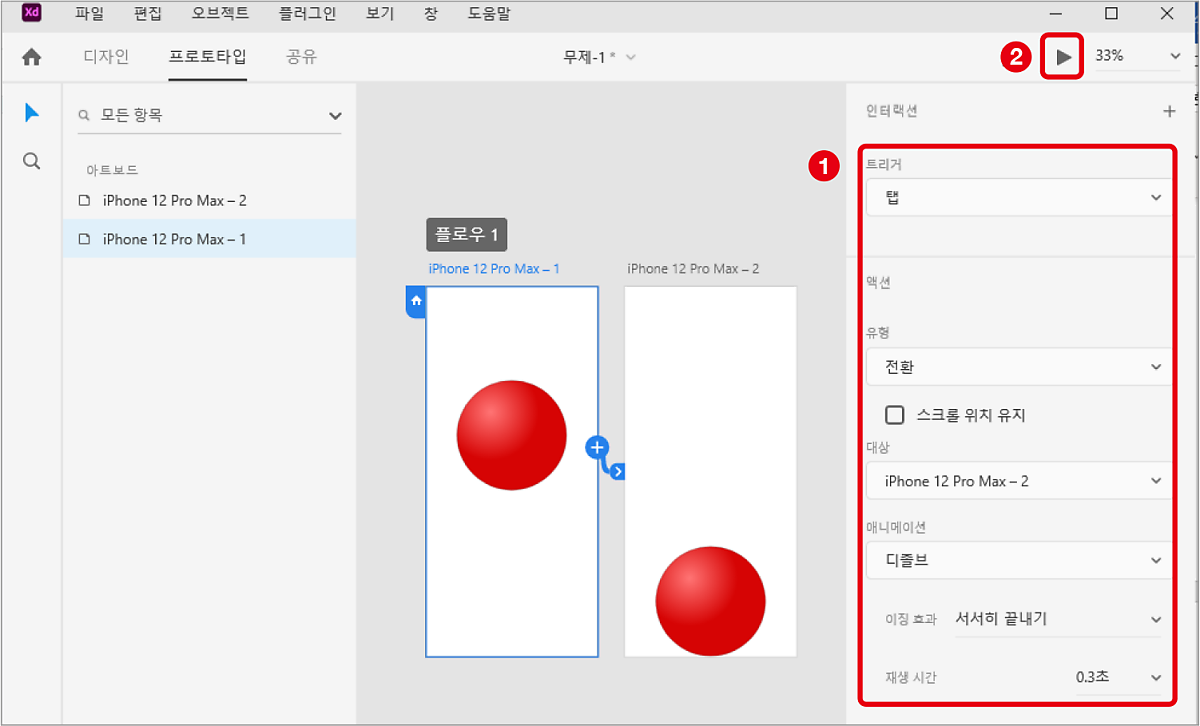
06. [트리거: 탭, 유형: 전환, 대상: 2페이지, 애니메이션: 디졸브, 이징 효과: 서서히 끝내기, 재생 시간: 0.3초]로 지정했습니다. 사용자가 화면을 탭할 때 입체 구가 아래로 서서히 이동하는 애니메이션이 구현됩니다. 그러나 전체 화면이 전환되므로 아직 부자연스러워 보입니다.

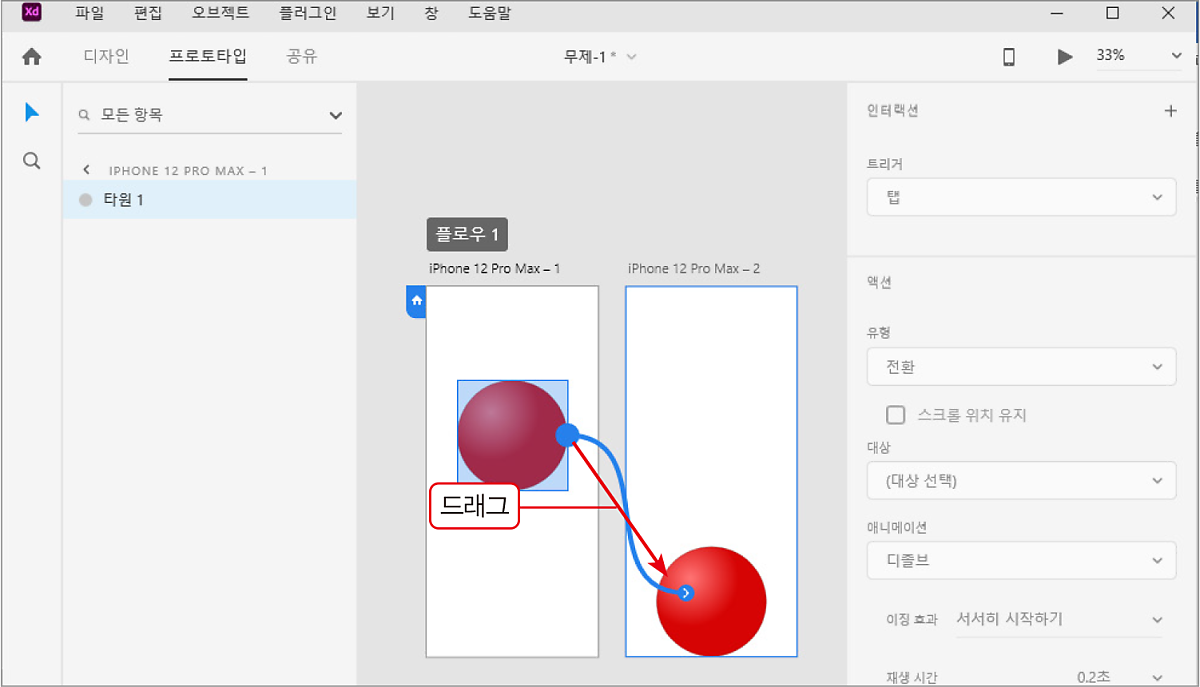
07. 공을 직접 선택해서 다음 공으로 움직이도록 지정하면 좀 더 자연스러운 애니메이션을 구현할 수 있습니다. 일단 Delete 를 눌러 이전에 만든 애니메이션을 삭제합니다.

08. 이번에는 공을 선택해서 공으로 이어보겠습니다.

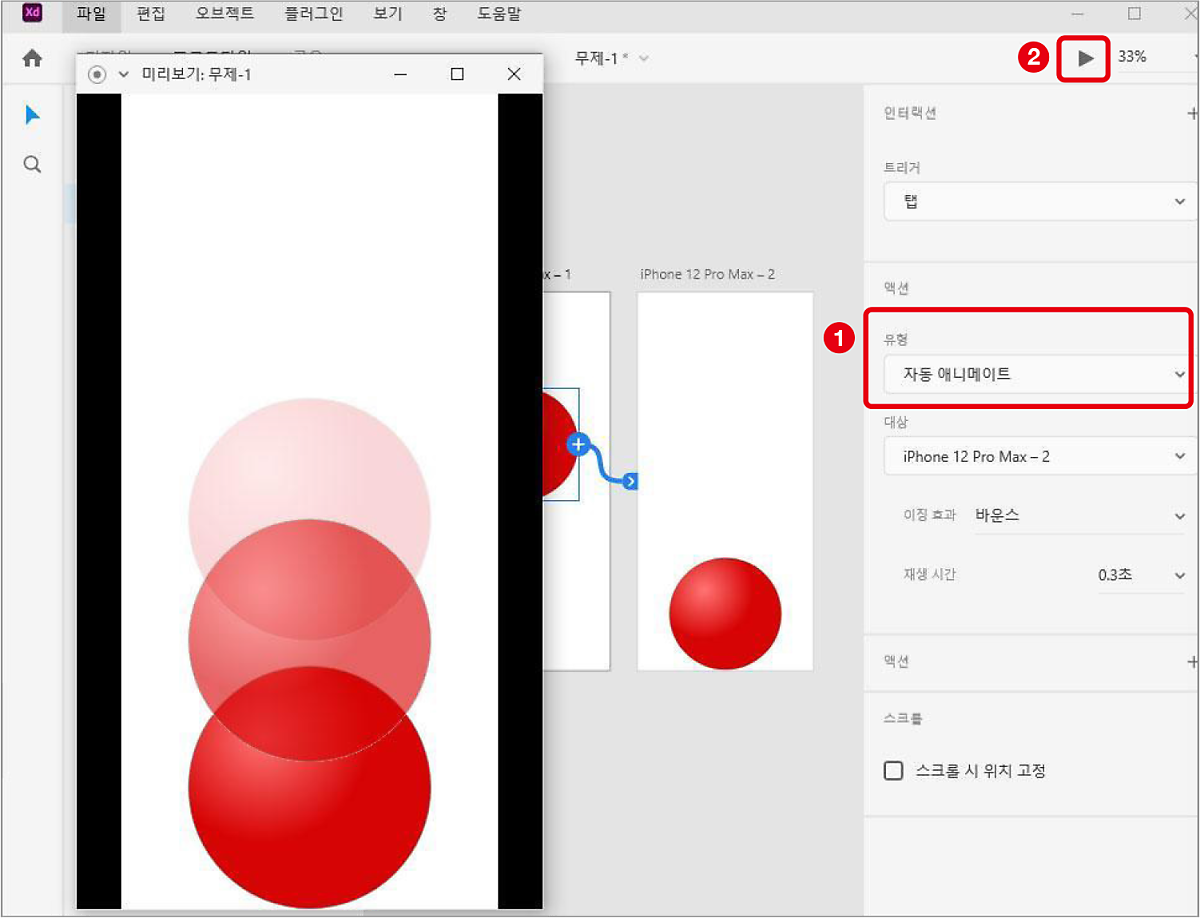
09. [유형: 자동 애니메이트]로 지정한 후 재생하면 공이 자연스럽게 움직입니다.

'컴퓨터·IT > <기초 탄탄 UXUI 디자인을 위한 Adobe XD>' 카테고리의 다른 글
| 05. 『삶을 바꾸는 책 읽기』 -정혜윤- (마지막 회) (1) | 2022.05.31 |
|---|---|
| 04. 반응형 웹/앱 UI 디자인 따라하기 (1) | 2022.05.31 |
| 03. SNS 앱 UI 디자인 따라하기 (1) | 2022.05.30 |
| 01. HTML+CSS를 고려한 UX/UI 디자인 (1) | 2022.05.27 |
| 00. <기초 탄탄 UX/UI 디자인을 위한 Adobe XD> 연재 예고 (1) | 2022.05.26 |




댓글