
웹 디자인의 기본 요소
웹 디자인을 설계할 때 모든 요소는 100% 화면 크기를 기준으로 고려해야 합니다. 특히 기본 요소는 포토샵 기준으로 해상도가 72 ppi가 된다는 점을 숙지해야 하며, 이미지 확장자도 그 특성에 맞게 선택해야 합니다. 가령 앞에서 설명된 JPG, GIF에서 사진처럼 색상이 많이 사용된 이미지라면 JPG를 사용해야 하고, 그렇지 않고 몇 가지 단색이 사용된 이미지라면 GIF로 사용하기를 권합니다. 모바일 인터페이스에서는 JPG보다 화질이 더 좋고 투명도 표현을 지원하는 PNG 파일로 저장할 때도 많습니다. 또한 웹상에서 그래픽 해상도가 높으면서도 용량이 최저인 SVG도 많이 사용합니다.
다음으로 웹에서 HTML, CSS로 코딩하는 색상은 빛의 3원색인 빨간색, 초록색, 파란색을 조합한 RGB 색상 모드를 기준으로 봅니다. 전자 기기의 디지털 디스플레이는 빛을 투과하여 화면 인터페이스를 나타내기 때문입니다. 웹에서는 각각의 색상을 지정하기 위해 RGB 색상을 바탕으로 16진수로 코드를 표기하는 HEX 표기법을 사용합니다. HEX 표기법은 0~255까지 총 256색을 표현할 수 있습니다.

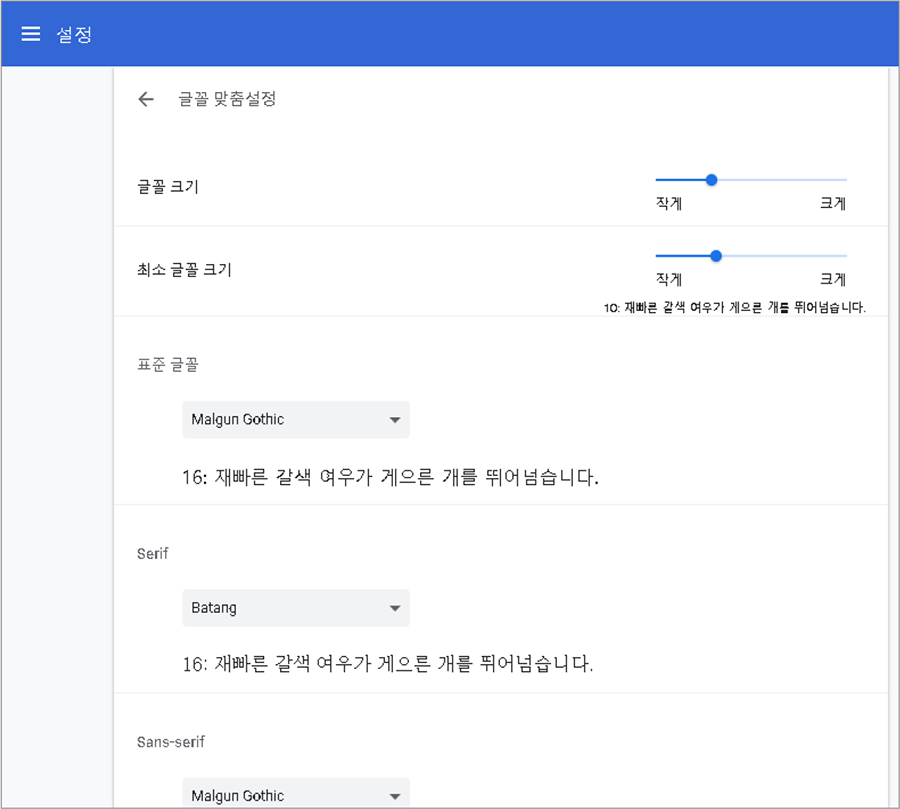
HTML, CSS에서 사용되는 폰트의 크기는 em, rem, px 단위로 나타냅니다. em은 미리 지정된 부모의 폰트 크기를 기준으로 해서 백분율로 폰트 크기를 나타냅니다. 가령 기준 폰트 크기가 16px일 때 1em은 16px과 동일합니다. 보통 웹 브라우저 기반의 웹 앱 등에서는 기본값(디폴트)을 사용하는데 이때 점유율이 가장 많은 구글 크롬 브라우저 기반을 기준으로 설정 탭으로 가서 글꼴 크기의 기본값을 보면 16px 기준이 잡혀 있습니다. 이때 16이라는 숫자는 중요한 단위가 됩니다. HTML, CSS에서는 여백 공간(margin, padding)도 1em을 기준으로 사용하며 레이아웃을 잡을 때도 1em 단위를 기본적으로 잡을 수 있기 때문입니다.

시스템 기반의 디자인 요소
시스템 기반 UI 템플릿은 기본 원도우에서 사용되는 인터페이스의 사전 지식을 기준으로 이해하면 더욱 좋습니다.
버튼 스타일 시트
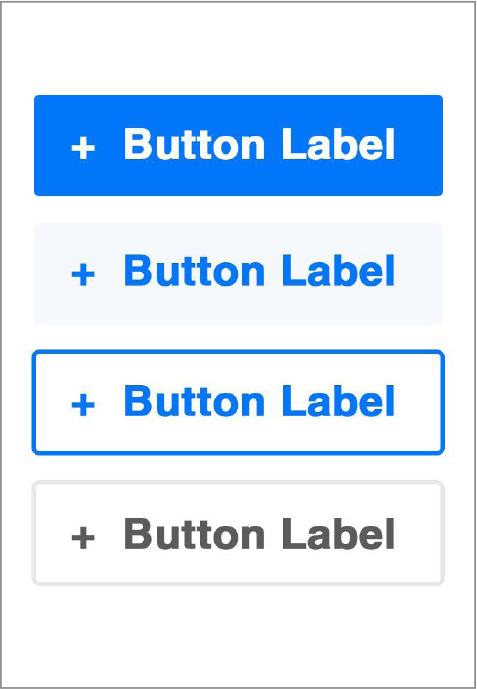
버튼 스타일 시트(button style sheet)는 사용자가 인터랙션을 수행할 수 있도록 연결된 매개 요소입니다. 버튼의 구성은 다음과 같습니다.

① 버튼 레이블: 버튼을 누를 때 실행되는 이름입니다. 텍스트 레이블은 버튼으로 동작하는 정보를 명확하게 전달하는 시각적 인지 요소입니다.
② 컨테이너: 레이블을 감싸는 물리적 버튼에서 터치할 수 있는 영역(hit area)입니다. 마우스 커서로 클릭할 수 있거나(clickable) 손가락으로 터치할 수 있을 정도의 크기를 지정해 줘야 합니다.
③ 아이콘: 버튼 정보의 상징적 의미를 그림으로 표현한 요소입니다. 웹 시스템에서 미리 구축된 데이터 값을 뜻하는 메타 데이터로서 명확한 그림이 명시되어야 합니다.
④ 섀도우: 버튼의 두께감을 그림자 모양으로 표현한 요소입니다. 클릭할 대상이라는 점을 좀 더 실감 나게 나타냅니다.
⑤ 라운딩: 버튼의 모서리가 직각이라면 그래픽에 의해 딱딱한 느낌을 받을 수 있습니다. 그러나 모서리 값이 들어가서 부드러운 느낌을 나타낼 수 있습니다.
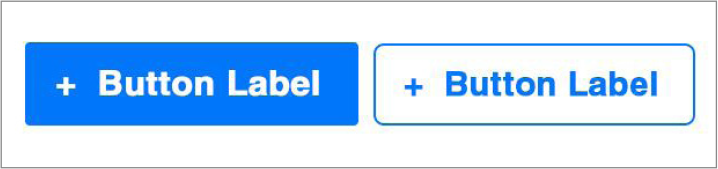
⑥ 아웃라인: 버튼은 주위 상황 또는 전체 콘셉트에 맞게 디자인되어야 합니다. 따라서 버튼 컬러가 채워져야 하는 상황도 있으나 때에 따라 외곽선만으로 버튼 영역을 구분 지을 수 있습니다. 배경색이 채워진 버튼과 외곽선으로 나타낸 버튼이 나란히 있을 경우 배경색 버튼이 더욱 눈에 띄며 중요한 버튼이라고 인식됩니다.

한편 삭제하고자 하는 메시지가 더 잘 보이도록 삭제 텍스트에 빨간색으로 표시해 차별성을 주며 유저에게 직관적인 정보를 나타내어 줍니다. 기본 버튼은 한 화면에 1개만 나타내는 것이 사용자의 혼란을 피할 수 있습니다. 버튼 스타일을 차별화하여 중요도를 기준으로 외곽선 버튼이나 바탕색 채도를 내려 중요한 버튼과 구분되어야 합니다.


인풋 레이블
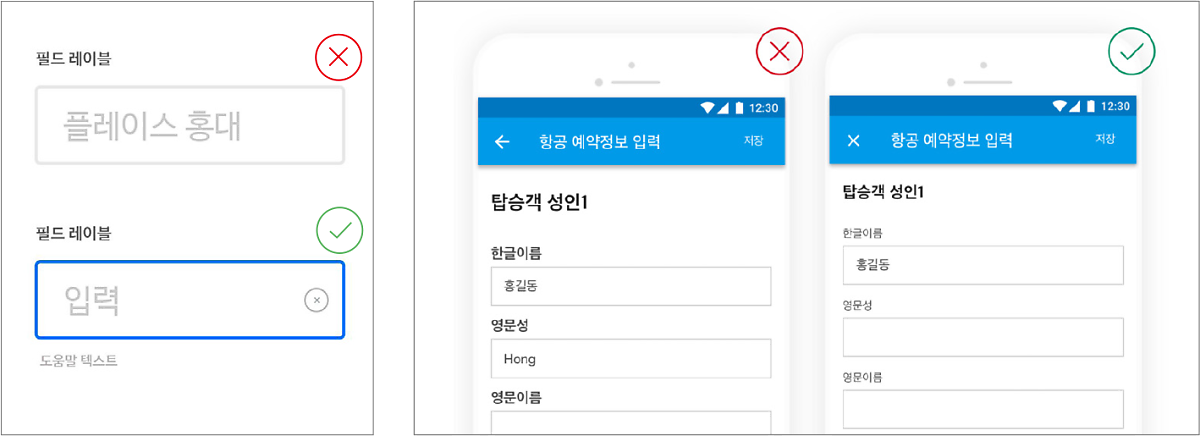
인풋 레이블(input label)은 사용자가 검색 필드에 작성하는 키워드를 유도하는 요소로 사용됩니다. 인풋 레이블은 사용자가 입력한 정보보다 더 크게 배치하거나 강조하지 않습니다.

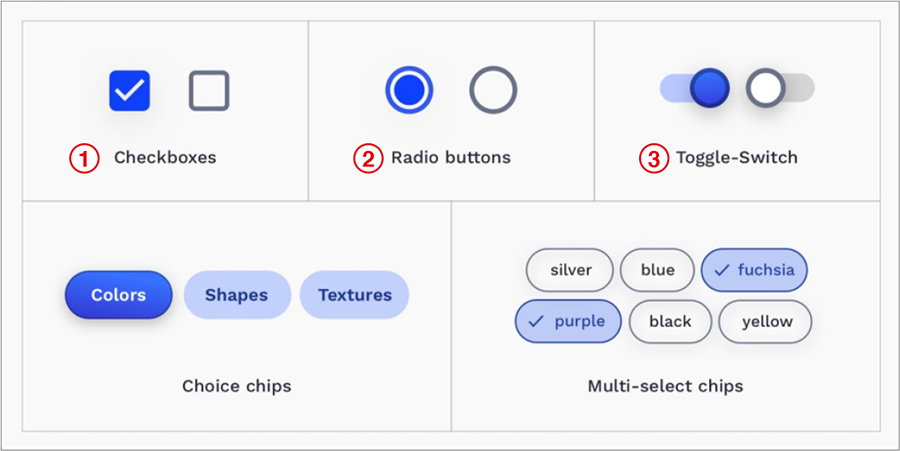
체크박스, 라디오 버튼, 토글
체크박스(checkbox), 라디오 버튼(radio button), 토글(toggle)은 모두 여러 항목 중 특정한 항목을 선택하는 UI 요소입니다.
① 체크박스: 하나 혹은 다수의 독립된 선택 옵션이 있으며, 몇 개든 복수 선택이 가능합니다.
② 라디오 버튼: 버튼을 누르면 다른 버튼이 눌리기 전까지 상태가 유지됩니다. 여러 항목 중 버튼을 누르면 하나의 항목만 활성화됩니다. 기본 값이 미리 정해져 있습니다.
③ 토글: 라디오 버튼과 유사하나 토글은 딱 2개 옵션만 있습니다. 좌우로 미는 On/Off 스위치처럼 하나만 선택할 수 있고 다른 옵션은 자동으로 비활성화됩니다.

'컴퓨터·IT > <기초 탄탄 UXUI 디자인을 위한 Adobe XD>' 카테고리의 다른 글
| 05. 『삶을 바꾸는 책 읽기』 -정혜윤- (마지막 회) (1) | 2022.05.31 |
|---|---|
| 04. 반응형 웹/앱 UI 디자인 따라하기 (1) | 2022.05.31 |
| 03. SNS 앱 UI 디자인 따라하기 (1) | 2022.05.30 |
| 02. 디자인에 움직이는 애니메이션 적용하기 (1) | 2022.05.29 |
| 00. <기초 탄탄 UX/UI 디자인을 위한 Adobe XD> 연재 예고 (1) | 2022.05.26 |




댓글