
반응형 웹이란 데스크탑, 태블릿 PC, 모바일 모두에 최적화된 웹사이트 화면을 구현하는 기법입니다. 이번 예제는 반응형 앱을 다룹니다.

반응형 웹은 언제든지 모형을 변형하고 템플릿을 자유자재로 좌우 양쪽 끝의 최소 크기와 최대 크기를 고려해서 UI를 만들어야 합니다. 반응형 웹은 다음과 같은 장점이 있습니다.
간편한 유지보수: 모바일 버전과 데스크탑 버전의 형태를 함께 고려해서 최적화된 UI를 만들면 HTML/CSS 작업도 수월하고 유지보수를 할 때 하나만 수정하면 자동적으로 모바일, 태블릿, 데스크탑에 맞게 수정됩니다.
모바일 점유율 증가: 사용자가 스마트폰으로 인터넷을 접속할 때 반응형 웹은 기기 종류와 상관 없이 편리한 접근성을 보장합니다.
마케팅 이점: 웹과 앱에서 서비스를 좀 더 원활하게 보여줄 수 있으므로 마케팅 접근성을 높여줍니다. 특히 쇼핑몰의 경우 모바일에서 접속한 사용자가 즉각적인 구매로 이어질 수 있다는 점에서 더욱 중요합니다.
데스크탑 버전과 모바일 버전 최적화
반응형 웹에서 가장 대중적이고 일반적인 화면 크기는 너비(width)를 기준으로 정해지는데, 너비 768px 미만은 모바일 기기, 768px~1024px은 태블릿, 1024px 이상은 데스크탑으로 구분합니다. 이 기준에 맞추면 대부분 기기 화면에 적합한 반응형 레이아웃을 구현할 수 있습니다.

HTML과 CSS 적용하기
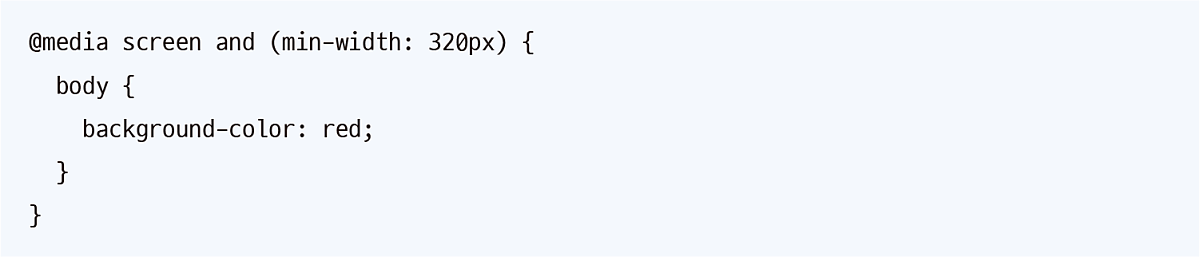
디자이너 역시 반응형 웹을 구현하는 HTML과 CSS에 대해 기본적인 이해가 필요합니다. 반응형 웹은 CSS3에서 사용되는 미디어 쿼리를 사용하는데 간단한 실제 예시 코드는 다음과 같습니다.

이 코드는 표시 영역의 너비가 320px 이상인 경우 페이지 왼쪽에 떠 있는 메뉴를 보여준다는 뜻입니다. 반대로 표시 영역이 320px 미만이라면 메뉴가 콘텐츠 상단에 표시됩니다. 반응형 웹은 보통 3단계의 화면 구성을 하는데요. 대형 화면은 보통 PC 데스크탑 화면이고, 중간 화면은 태블릿 PC, 작은 화면은 모바일로 3가지 레이아웃을 잡습니다.

따라서 코드를 살펴보면 다음과 같습니다.

반응형 웹은 화면 크기에 따라 열(column)의 너비와 레이아웃이 바뀌며 화면에 반응합니다.
UI 디자인 실습
이미지 소스와 텍스트는 [responsive_source.xd]와 [responsive_text.txt] 파일을 이용하고, 완성파일은 [responsive_web.xd]를 확인해보세요.

01. [iPhone 13, 12 Pro Max] 화면을 불러옵니다. 좌우에 각각 16px과 20px 간격으로 가이드라인을 그립니다. 오른쪽 옵션 패널 [그리드]에 체크하고 [레이아웃]을 선택합니다. [열: 4, 간격 폭: 10, 열 폭: 81, 연결된 왼쪽/오른쪽 여백: 37]로 지정합니다. 예제 파일에서 상단 요소를 가져와 배치하세요.

02. 사각형을 [W: 432, H: 272] 크기로 그리고, 채우기 색은 [#453FE6]로, 모서리 값으로 [13]을 지정합니다.

03. 카드 배너에 정보 값을 넣어줍니다.

04. 카드 배너 정보 아래에 데이터 값 리스트를 작성합니다. 처음에는 나열된 정보 데이터를 표현합니다.

05. 전체 요소를 선택한 후 마우스 오른쪽 버튼을 클릭하고 [구성 요소 만들기]( Ctrl + K )를 선택합니다.

06. 구성 요소를 선택한 뒤 오른쪽 옵션 패널에서 [반응형 크기 조정]을 활성화합니다. 가로로 늘어나는 반응형 웹이기 때문에[스택]에 체크하고 [가로 스택]을 클릭합니다. 패딩은 전체 크기를 기준으로 선택되었습니다.

Tip
이때 아트보드 이름을 선택한 상태에서 오른쪽 패널 옵션의 [반응형 크기 조정]을 활성화하지 않도록 주의 하세요. 이런 경우 문서 전체가 늘어납니다.

'컴퓨터·IT > <기초 탄탄 UXUI 디자인을 위한 Adobe XD>' 카테고리의 다른 글
| 05. 영화 감상 앱 UI 디자인 따라하기 (마지막 회) (1) | 2022.06.02 |
|---|---|
| 05. 『삶을 바꾸는 책 읽기』 -정혜윤- (마지막 회) (1) | 2022.05.31 |
| 03. SNS 앱 UI 디자인 따라하기 (1) | 2022.05.30 |
| 02. 디자인에 움직이는 애니메이션 적용하기 (1) | 2022.05.29 |
| 01. HTML+CSS를 고려한 UX/UI 디자인 (1) | 2022.05.27 |




댓글